Footer – Là phần chân trang – Nơi hiển thị các thông tin như : Thông tin công ty, các nội quy – chính sách, Fanpage Facebook, bản đồ google map….
Đối với các website thiết kế tại VieDigi– Có các loại Footer phổ biến như sau:
Hình 1:

Footer chỉ có 2 phần: Là Footer 1 và Absolute Footer.
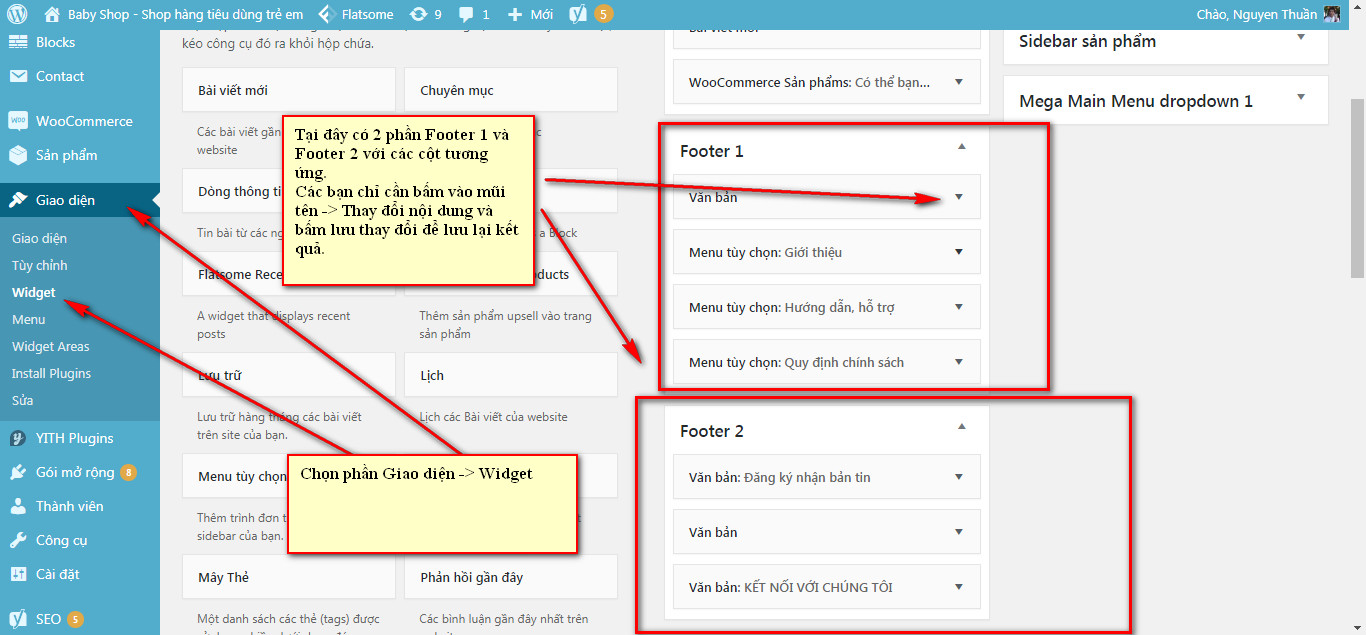
Hình 2:

Footer có 3 phần: Footer 1 , Footer 2, và Absoluted Footer.
Ở hình 1, ta thấy Footer 1 có 3 cột. Ở hình 2, Footer 1 có 4 cột , và Footer 2 có 3 cột.
1.Để thay đổi số cột hiển thị của Footer – ta làm như sau

Sau khi đăng nhập vào Admin . Ta vào Flatsome -> Themes Options – > Footer.

Tại đây, Có các phần cơ bản như sau:
Enable Footer 1: Tick vào nút này nếu bạn muốn hiển thị phần Footer 1 (Tương tự với phần Footer 2).
Columns: Số cột muốn hiển thị . Ở đây có các cột mặc định là 1, 2, 3,4,6 .
Text color: Có 2 lựa chọn: Chữ trắng trên nền tối, hoặc chữ tối trên nền trắng.
Background Color: Chọn màu sắc của Footer.
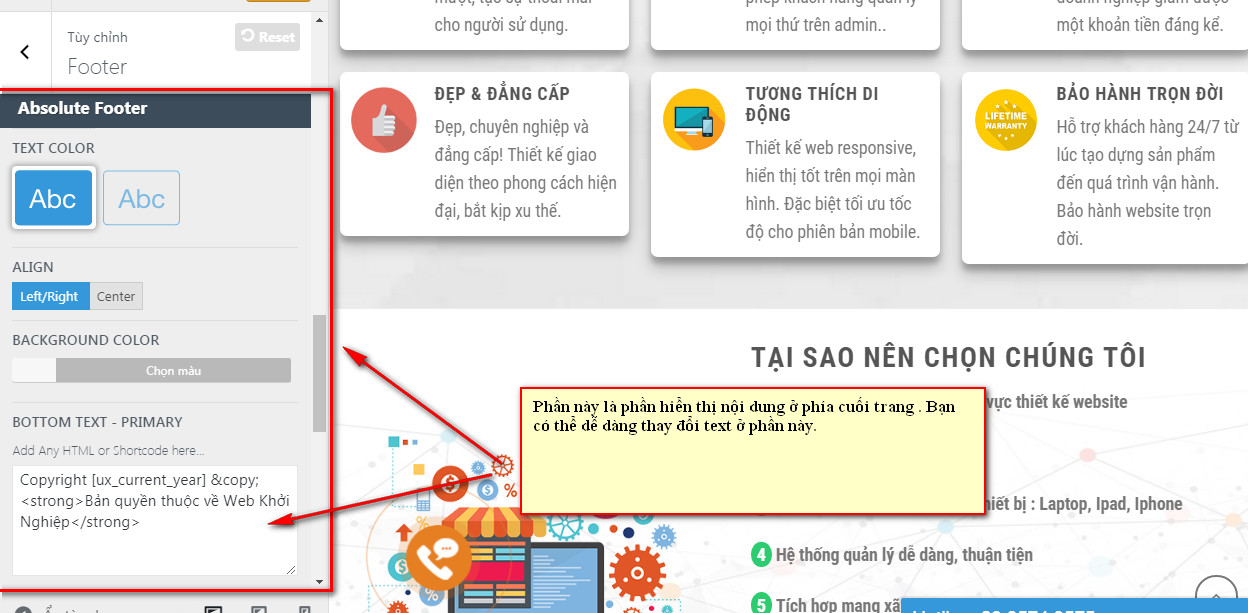
2.Để thay đổi nội dung của absolute Footer:
Cũng tại phần Footer, ta kéo xuống mục kề cuối, sẽ có phần abolute Footer:

Tại đây, bạn có thể thay đổi nội dung text theo yêu cầu:
3. Để thay đổi nội dung của các cột trong Footer 1 và Footer 2: